#SWDchallenge: critique then (re)create
Have you ever looked at a graph and thought, “I’d love to rework that!”? If so, this month’s challenge is for you. You’ll have the opportunity to critique and then improve a confusing visual.
First, let me share some thoughts on the importance of crafting thoughtful critique before diving into a remake. In our workshops, we see firsthand how animated people become when presented with someone else’s graph—it’s easy to point out what we would do differently, or what’s “wrong” with others’ work. The real task is to frame our suggestions in a constructive way. Beyond not putting the creator on the defensive, there is a great secondary benefit to getting good at giving feedback: it sharpens your skills, too. Considering and critiquing work created by others helps you identify and articulate reasoning and approaches that you can apply in your own work.
How can you give good feedback? Here are a few questions to consider (and some related community exercises in case you’d like even more practice):
What do you like about the current visual? As mentioned, it’s easy to jump right into what you'd change. Instead, first pause and reflect on what was executed well. See how positive feedback can be framed in the exercise from data to single slide story.
Where are your eyes drawn first? This assessment allows you to determine whether the visual’s focal point is where you want it. In addition to focusing attention, details like formatting consistency, effective labeling, and other affordances can help people more easily consume the data. See how others executed this in the exercise attention to detail and intuitive design.
What elements are confusing or complicated? Would you suggest removing anything to make the data stand out more? When we take the time to eliminate things that don’t need to be there, we make our audience’s job easier. See the benefit of stripping away the non-essential elements in the exercise declutter!
Could the data be visualized differently? Consider whether changing the graph type would show something it might not have otherwise. Sketch some iterations to free yourself up from the constraints of a tool. Don’t worry if your artistic skills aren’t perfect—practice this approach in the exercise let’s draw!
Is the takeaway or call to action clear? If not, how might it be brought to life? Data rarely speaks for itself—we have to help it. Use words to make the data accessible. Check out the various ways to accomplish this in the exercise how can we tie words to this graph?
Now, with all of this in mind, it’s your turn to critique and (re)create!
the challenge
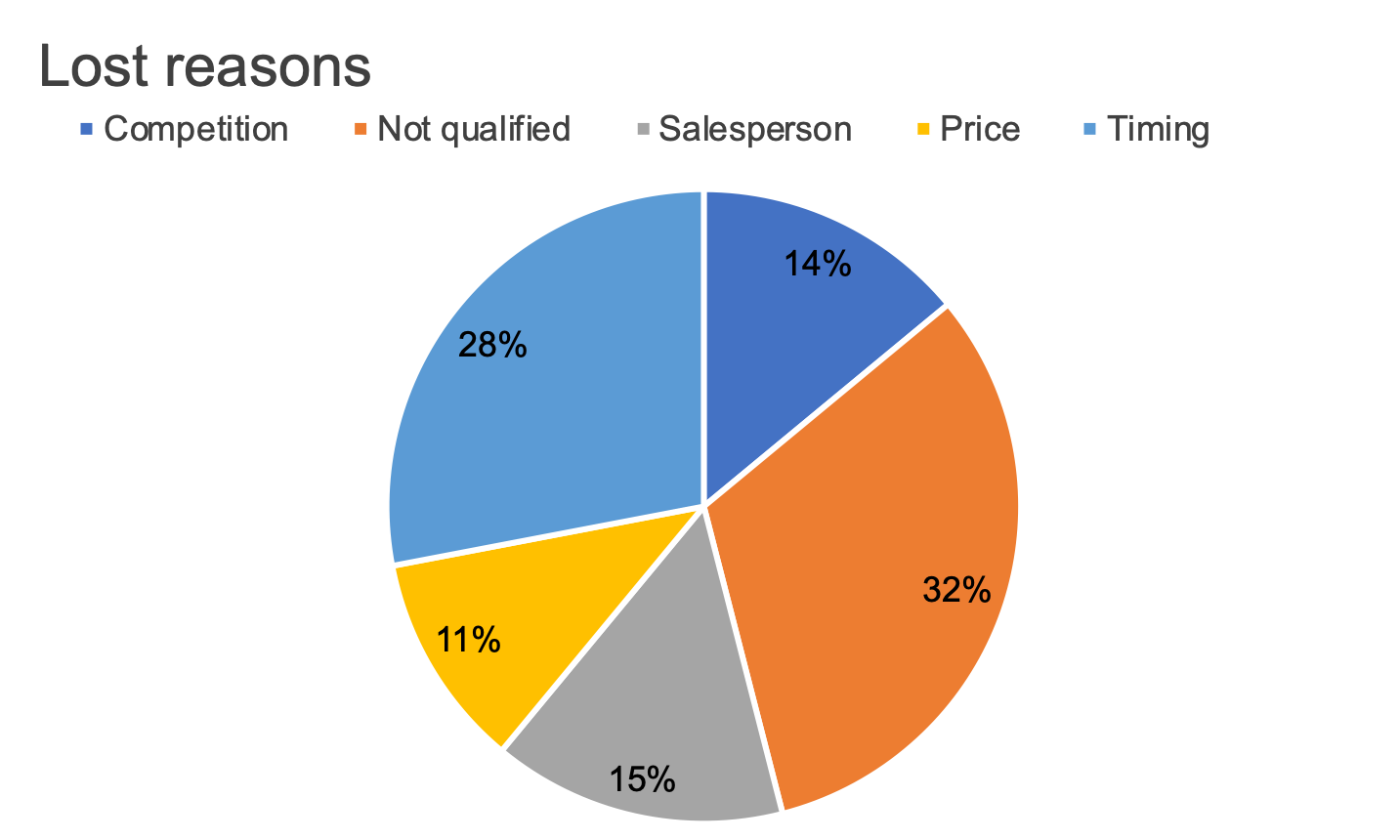
Consider the following graph. Your challenge this month is two-fold:
Compose a thoughtful critique.
Execute on your feedback and create a more effective visual.
Besides the considerations outlined previously, here are some additional aspects to think about as you compose your thoughts:
What additional data would you like to have?
Who might the audience be? Make assumptions as needed for the spirit of the challenge.
What broader story could this fit into?
You can download the data and use your preferred tool of choice to create your makeover. Share your critique and remade visual in the SWD community by December 31st at 4 PM PST. If there is specific feedback you wish to receive from the community, outline in your commentary. After you submit, take some time also to comment on others’ remakes and add datapoints to those you like.
We’re excited to see your makeovers this month!
related resources
Here are more resources on critiquing and remaking visuals. If you’re aware of other good ones, please include in your submission commentary.
SWD examples: browse a selection of makeovers and related tips in our new gallery page.
Upcoming virtual event: premium SWD community subscribers can get hands-on in this mini-workshop by critiquing an example with other attendees, and then watching the SWD team remake it. Register for the December live event on 12/14 at 3 PM ET.
Podcast: listen to Cole’s thoughts on the value of feedback (and what to avoid!) in the very first episode of the SWD podcast, the art of feedback.
Book: Let’s Practice! has exercises and guidance on giving & receiving effective feedback, cultivating a feedback culture and more.
Exercises: hone your feedback skills through the following exercises—