stories from dashboards
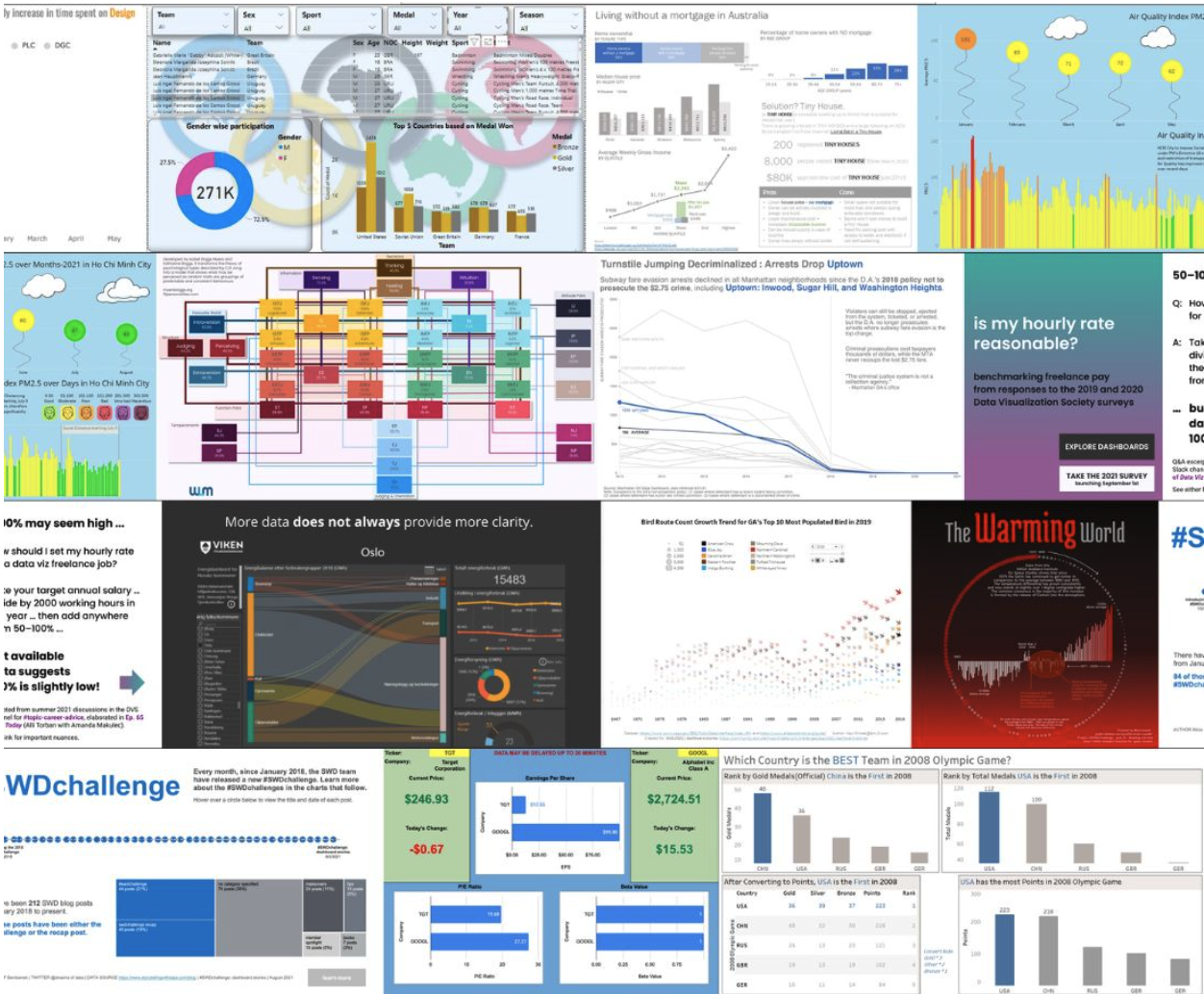
Last month, we invited folks to identify a dashboard that interested them, and use that as the source material for a visualization that tells a specific story about some of the insights contained therein. Twenty-eight of you shared your work with us, and provided us with an eclectic mix of topics, approaches, and interpretations of the challenge.
A common theme that emerged was that the source dashboards contained an overwhelming amount of information. As it is primarily a tool for exploring information, a dashboard arguably should contain lots of data, and should be flexible in allowing users to experiment with different views and relationships as they seek out interesting insights.
The challenge, of course, is that when we find those insights, data-dense dashboards are rarely the easiest medium to use to communicate them; at the very moment when we want our audiences to focus on a few key things, we show them a tool that is meant to offer a universe of possible views.
Our participants this month mostly took the approach of eliminating, hiding, or de-emphasizing the lion’s share of whatever data was present in the source material, so that the final product would let a viewer zero in on a few key insights. In providing a citation to the source dashboard, or even including it as a one-click-away destination in the final product, we can make sure that we can’t be accused of cherry-picking our data or hiding any key context; we’re simply making sure that it’s the essential insights that come to the foreground and are unmistakable.
Find a place on the dashboard to be explicit about your insights
Some of our participants this month decided to clean up and streamline the original dashboard, and to include the insights, key takeaways, and/or story as an additional panel in the main view of the new product. Dilyana (Serious bicycle collisions), Robyn (Mortgage stress solution = tiny house), Charles (Revisiting international donations), and Stela (Median annual salary for registered nurses by state) all used this technique to great effect.
Some participants reconfigured the dashboard so that the key takeaways (outlined here in red) were present on the screen itself, while still allowing viewers the capability to explore the data. Clockwise from top left: Dilyana’s “Serious bicycle collisions;” Charles’s “Revisiting international donations;” Stela’s “Median annual salary for registered nurses by state;” and Robyn’s “Mortgage stress solution = tiny house.”
Create a brand-new visual from a subset of the dashboard’s data
Other folks went even further, and largely discarded the dashboard model. Instead, they picked a single view of the information, so that they could streamline the amount of visible data, clarify the message, and include words to frame the communication in a way that would be unmistakable. Chris (What does your team really do all day?), Ashley (Police use of force), and first-time participant Lee (Turnstile jumping decriminalized by Manhattan D.A.) each found a balance of text, visuals, and white space that made their respective stories crystal clear.
These contributors used source dashboards (on the left) to find an important insight, and created a unique visual (on the right) to make that insight absolutely clear. From top to bottom: Chris’s “What does your team really do all day?;” Ashley’s “Police use of of force;” and Lee’s “Turnstile jumping decriminalized by Manhattan D.A.”
Use bold visual design to pique a viewer’s interest
Color is a powerful tool to direct attention. For clarity in business communications, when we know that our reports, slides, or presentations are going to be seen and read one way or the other, using color sparingly but intentionally is a good way to make sure your audience is focusing in on the critical insights in your product.
Sometimes, however, we might find ourselves needing to build communications for a wider audience than attendees of an internal business meeting. Those products might have to compete for attention with a broader range of competing visuals. (Imagine the range of graphics you might see in your social media feed, advertisements on websites you visit, or promotional posters and videos you pass by in any public space.) In this type of scenario, we might have to use color more boldly, just to get someone to spend any time at all looking at what we have created.
We saw examples of how to achieve this in submissions from Josephine (Are we undercharging for data visualization work? ), Jaime (Harry Potter sentiment analysis), and Simon (The warming world) this month. Each one uses dramatic color palettes, typography, and graphic design to catch our attention, pique our interest, and draw us into the story it ultimately intends to tell.
Here we see a sample of submissions that are designed to capture attention with bold design, piquing a viewer’s interest and drawing them into the story. Clockwise from top left: Josephine’s “Are we undercharging for data visualization work?;” Jaime’s “Harry Potter sentiment analysis;” and Simon’s “The warming world.”
Recognize the limitations of the source material
One participant, Jill, had an experience that differed from most others this month: her attempt to find a story in an exploration of energy use in Norway actually had her craving MORE data! As she herself said:
I originally started this challenge looking at a complicated and data-laden climate dashboard, but found the stories I wanted to tell required more data, which seemed counter to this challenge….The story that I'm looking to tell here is that more data is not always better, but it's about finding the right data to provide context for your story or help you and your audience ask critical questions to facilitate change….As a side benefit, I learned a lot of fun facts about towns in Norway!
Jill explored several dashboards, of which this was just one, in search of a climate-related story, but instead discovered how challenging it can be to find enough data to be confident that the insights we communicate have the appropriate context.
Jill might not have found the specific data she was searching for, but she did highlight a key takeaway that we all would do well to remember: our exploratory process is about finding the right data, to provide context or help answer critical questions, in order to facilitate change. Here in the SWD community, we’re practicing our skills and experimenting, but all of that effort is, ultimately, in service of the greater goal: creating positive change in the world.