cold weather context: graphing lessons from the polar vortex
It’s cold in the United States right now. Really cold. The polar vortex has swept across the lower Midwest and eastern seaboard, leaving tens of millions of people shivering under uncommon and dangerously low temperatures. But while the weather itself is notable, this extreme cold snap also provides a perfect opportunity to reflect on a broader issue: how we communicate complex information, like weather data, in a way that is both accurate and meaningful.
When it comes to data visualization, the stakes can be high—especially when the data we’re sharing could save lives or change behaviors. A simple graph showing cold temperatures may not convey the urgency of the situation, and worse, it may even mislead. Let’s explore how we can avoid these pitfalls by focusing on four key principles: choosing the right level of detail, grouping data thoughtfully, selecting the appropriate chart type, and calling out critical insights.
But first, let me shout out my mom
Over the weekend, I was chatting on the phone with my parents, who live in the northeastern part of the U.S. They assumed that in Minnesota, where I lived, the polar vortex must be making it unusually cold. “No, not really,” I told them. “Highs in the teens, not bad for this time of year.”
“Oh,” said my mom. “That seems cold to me. But I guess it’s normal for you guys. I heard it was really cold in Kansas and Kentucky. They probably aren’t nearly as used to it.”
Her comment is right on the money. While single digit low temperatures in Minnesota might not raise eyebrows, the same cannot be said for Kentucky or Kansas, where infrastructure and daily life are not built to withstand these extremes. The same data—a frigid forecast—means very different things depending on where you live.
This is exactly why the way we present data matters. If weather forecasters simply shared a graph of predicted temperatures without any context, the severity of the situation in regions like Louisville could easily be overlooked.
What could go wrong with a basic bar chart?
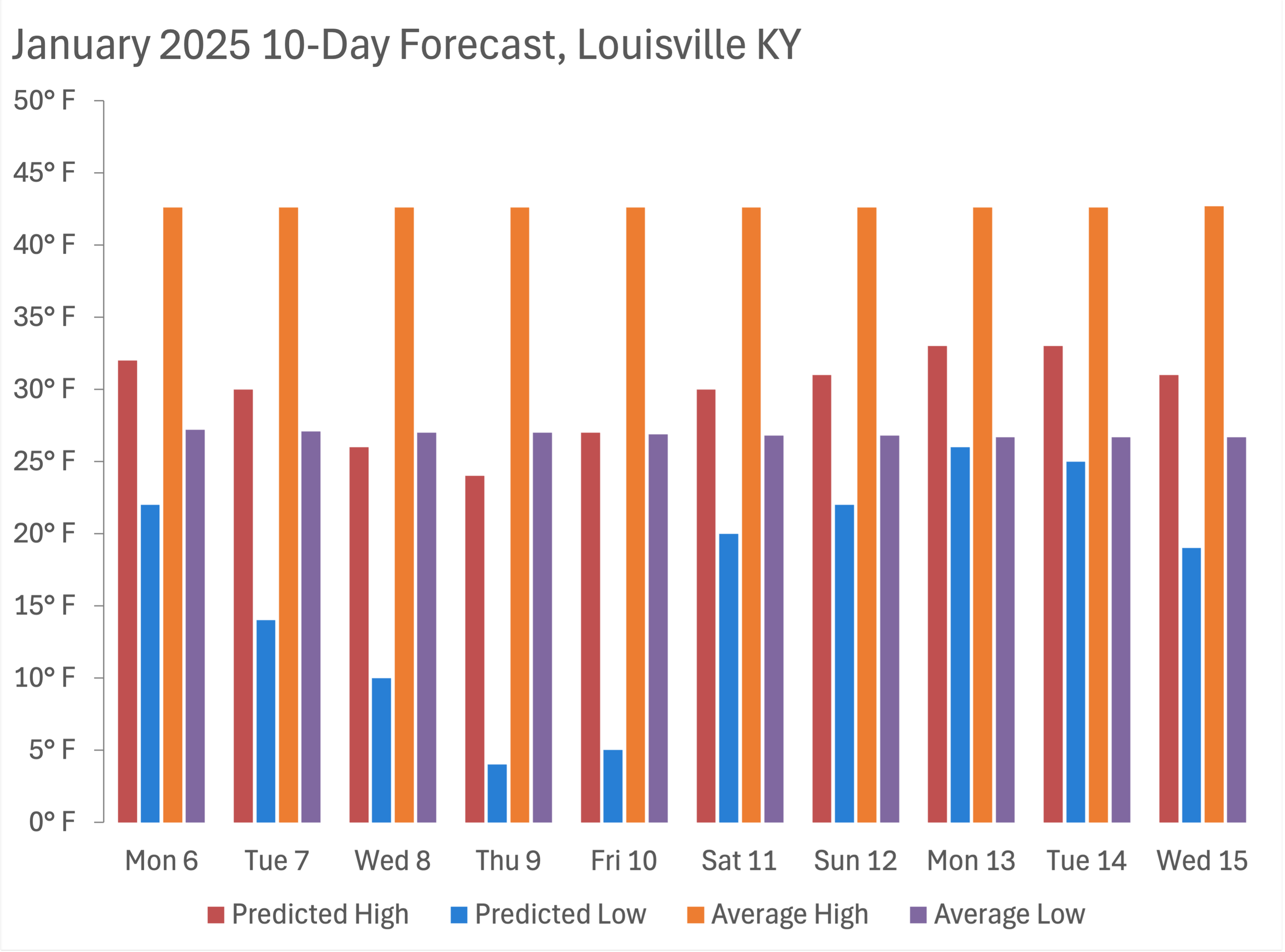
Let’s start with a basic bar chart showing the upcoming highs and lows in Louisville, compared with the normal temperatures one could expect for that day of the year.
Bar graph of the high and low temperatures predicted for Louisville over the next two weeks or so.
At first glance, the data might look alarming. But here’s the issue: if we showed the same graph for Minneapolis, it would likely appear even more extreme, because the raw numbers are colder:
The bar graph of forecasted temperatures for Minneapolis over the same time period makes it seem like Louisville is getting the better weather…but that isn’t the whole story.
Without the proper context, someone might incorrectly conclude that Minneapolis faces the bigger problem.
Alternatively, we could combine forecasts for both cities into a single graph…
…but this creates a new challenge: the viewer now has to compare two sets of data and interpret their significance. Which city is worse off? How does each city’s current forecast deviate from what’s typical? The burden of making sense of the data shifts to the viewer—often leading to misunderstandings.
Let’s at least organize our data more thoughtfully
Small considerations in design, data sorting, and layout can often lead to substantial gains in graph legibility. With the chart above, it’s possible that sorting the bars by city and using consistent colors might make it easier to read.
In this iteration, Louisville is orange, Minneapolis is blue, the bars for each city’s high temps are bold and next to one another…and we’re still at a loss as to what the takeaway might be here.
However, this approach still struggles to tell a meaningful story. While the data is organized, it lacks the critical context needed to highlight why Louisville’s forecast is concerning.
This is where thoughtful assessment of what data should be included becomes essential. By shifting the focus from comparing cities to comparing each city’s forecast against its historical averages, we can begin to highlight what’s truly unusual about the situation. This approach reframes the conversation from “how cold is it?” to “how much colder than normal is it?”
Choosing the right chart type sometimes means picking an uncommon option
Even with better grouping, the choice of chart type is crucial. A bar graph, for instance, might not be the best way to communicate weather patterns over time. Temperature is a continuous variable, making a line graph more appropriate.
The switch from bars to lines is a big visual improvement. Is this the best option, or is there more iterating to do?
The line graph certainly improves on the bar chart, but considering that we’re trying to clearly show a range of temperatures on a daily basis across a two-week period, it might be the area graph’s time to shine. Let’s imagine an overlapping area chart that shows the predicted high and low temperatures for Louisville and Minneapolis over the next two weeks.
Overlapping area charts are a good way to show how ranges rise and fall over time. (Side note: an overlapping area graph like this one can be created in Excel by stacking multiple graphs on top of one another. In this example, the bottom chart is an area graph showing just the Louisville range, and the top chart shows the Minneapolis range, plus the lines for both Louisville and Minneapolis’s high and low temperatures.)
This format makes it easy to see trends and ranges at a glance. However, even this approach has limitations. Without historical data, the chart might lead viewers to conclude that Minneapolis has the more severe forecast, simply because the numbers are lower.
Context is key
To fully understand the impact of the polar vortex, we need to go a step further. By overlaying each city’s forecast with its historical averages, we can provide a clear and meaningful picture of what’s happening. For Louisville, this might reveal that predicted highs are barely reaching the city’s typical low temperatures—a clear signal of abnormal and potentially dangerous conditions.
For Minneapolis, on the other hand, the forecast might show temperatures close to historical norms, or even a warming trend by the end of the two weeks. This contrast makes it clear why Louisville deserves special attention, despite being objectively “warmer” than Minneapolis.
Call out your major findings in text
Even with a well-designed graph, there’s still one more step: explicitly calling out the insights we want viewers to take away. In the case of Louisville, you’ll notice we added a callout box to highlight the prolonged cold snap and its potential risks ensures that the most critical information doesn’t get overlooked. For Minneapolis, a note about the relatively normal conditions would help dispel any misconceptions about the severity of the weather there.
This step transforms a passive visualization into an active communication tool. Instead of leaving the viewer to draw their own conclusions, we guide them to the key takeaways, ensuring our message lands effectively.
The polar vortex offers a timely reminder that data alone isn’t enough. Without meaningful context, our visualizations can confuse, mislead, or fail to resonate. Whether we’re sharing weather forecasts, business metrics, or scientific findings, it’s our job to make the data not just easy to read, but easy to understand in the appropriate context.
By choosing the right level of detail, grouping data thoughtfully, selecting the best chart type, and calling out key findings, we can transform raw numbers into insights that inform, persuade, and inspire action. After all, the goal of any data visualization is not just to show information, but to tell a story—and every good story needs context.
By reframing the way we think about data visualization, we can ensure that our work not only informs but also empowers. So the next time you create a graph, ask yourself: what’s the story I want to tell, and how can I make sure my audience understands it in the way I intend?